Align Your Widgets (Optimized Story Experience)
You can align the positions of multiple widgets in edit time to improve the visual appeal of your stories.
The widget alignment options are only available on canvas pages.
To align widgets, first select all the widgets that you want to reposition. Then, in the context menu select  (Align Widgets) and one of the following options according to
your needs:
(Align Widgets) and one of the following options according to
your needs:
-
Align Left: Align the left edge of each selected widget to the leftmost edge of all selected widgets.
-
Align Right: Align the right edge of each selected widget to the rightmost edge of all selected widgets.
-
Align Top: Align the top edge of each selected widget to the topmost edge of all selected widgets.
-
Align Bottom: Align the bottom edge of each selected widget to the bottommost edge of all selected widgets.
-
Align Center: Center the selected widgets horizontally, ranging from the leftmost edge to rightmost one of all.
-
Align Middle: Center the selected widgets vertically, ranging from the topmost edge to bottommost one of all.
-
Distribute Horizontally: Align the selected widgets equidistantly in horizontal direction.
-
Distribute Vertically: Align the selected widgets equidistantly in vertical direction.
The height or width of the widget won't change, whether you define it as auto, pixel or percentage values.
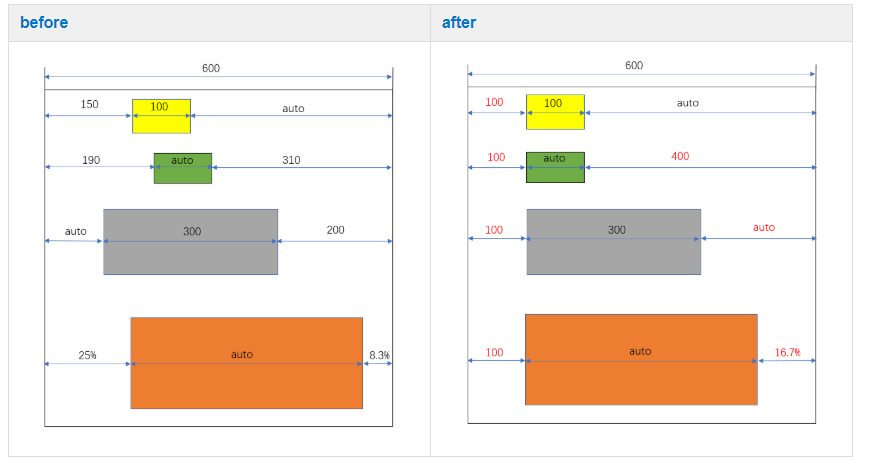
When you align widgets, the settings of the widgets' left, right, top or bottom margins may change under different conditions. Take aligning widgets to the leftmost edge as an example:
-
If the left margins of one or more widgets are defined in pixel or the left margins of all widgets are defined in auto, after alignment the units of all widgets' left margins are changed to pixel.

-
If no widgets’ left margins are defined in pixel and the left margins of one or more widgets are defined in percentage, after alignment the units of all widgets' left margins are changed to percentage.

This rule also applies when you align widgets to right, top and bottom.