Design Responsive Layout (Optimized Story Experience)
As a story designer, you can use responsive pages and define responsive rules to design stories that can adapt to different screen sizes.
Prerequisites
To design a story that can adapt to different screen sizes, use responsive pages. If you're creating a responsive story from scratch,
on the  Stories start page, under Create New choose Responsive. Then,
select Optimized Design Experience as the design mode.
Stories start page, under Create New choose Responsive. Then,
select Optimized Design Experience as the design mode.
Context
-
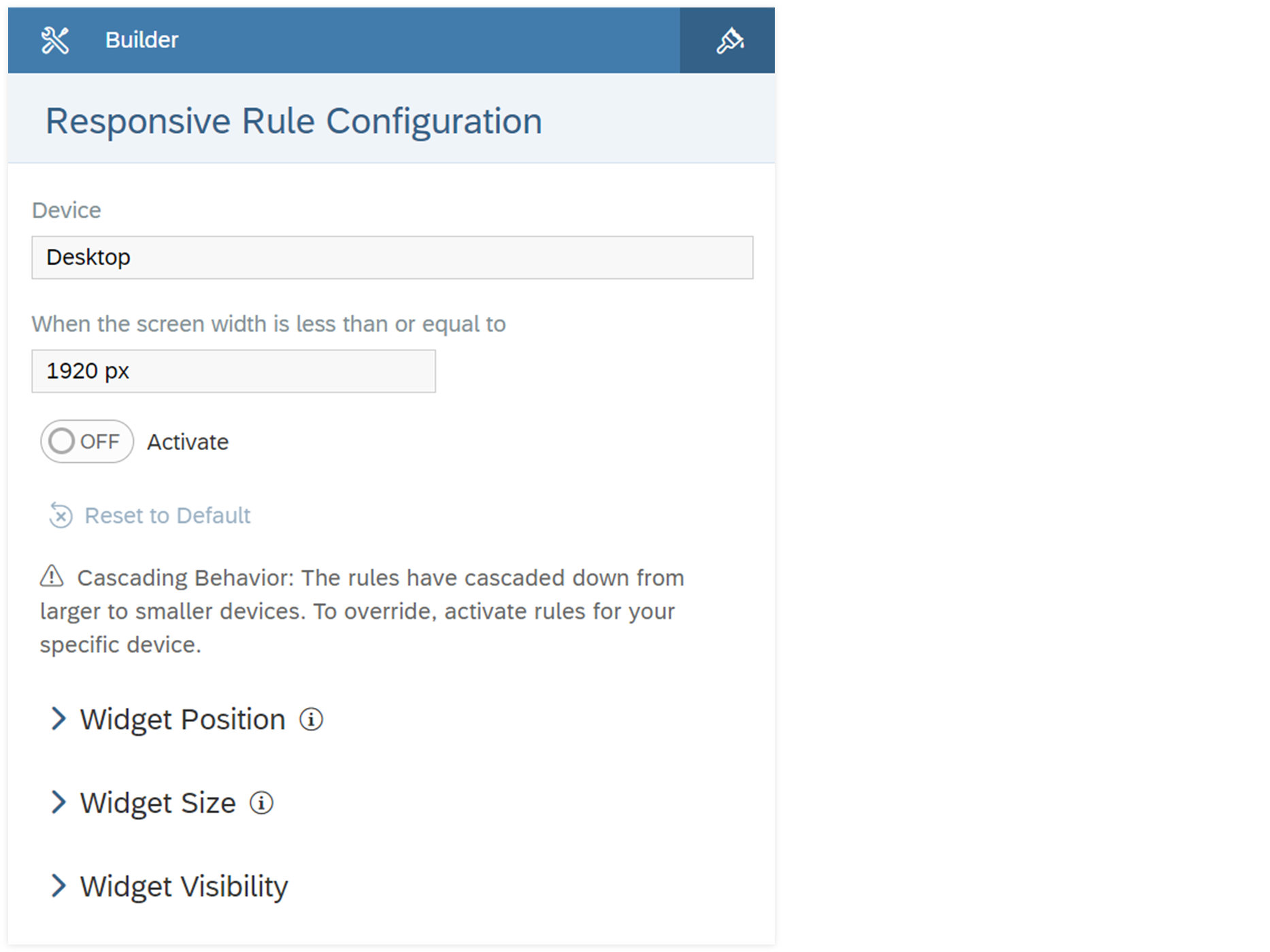
Configure responsive rules for different devices, including custom ones.
The rules cascade down from larger to smaller devices, and you can activate rules for specific devices to override.
For phones, there's a default responsive rule, where widgets are placed sequentially and each occupies the full width of the screen. You can further customize the rule.
-
Set widgets' position, size and visibility, so that they can be automatically adjusted to different screen sizes.

- Freely position widgets.
- Auto-flow widgets by horizontal or vertical priority.
- Overlap widgets, for example, a button over a chart.
- Have a live preview in edit time of how your story looks like on different devices.Note
For iOS and Android phones and tablets, device preview doesn't include the view time toolbar, so the preview and actual view might be different. When designing your stories, take account of the vertical space of the toolbar, so that they fit into these devices.
On responsive pages, widgets can be grouped by lanes, and you can configure the responsive rule for each lane. Widgets in the same lane stay
together when the responsive page is resized. To add a lane, from  (More Actions) select
(More Actions) select  Add Lane, and then select Add Lane to Left, Add Lane to Right,
Add Lane Above or Add Lane Below.
Add Lane, and then select Add Lane to Left, Add Lane to Right,
Add Lane Above or Add Lane Below.
Learning Tutorial
Click through the interactive tutorial illustrating how to define responsive rules in step-by-step instructions (3:00 min); the tutorial is captioned exclusively in English:
Procedure
Results
You can configure responsive rules for more devices to make your story adapt to different devices. The device preview bar lets you select any device to have a live preview in edit time of how your story looks like and adjust your rule configuration accordingly.
In view time, the widgets are resized, repositioned or hidden when the screen reaches or is no greater than certain width, according to the responsive rule you've configured.
Unsupported APIs for Responsive Lanes
- setLeft, getLeft
- setRight, getRight
- setTop, getTop
- setBottom, getBottom
- Page.moveWidget