Understand Message Communication Between Host and Embedded Web Pages
When you embed analytic application in a host HTML page or embed a web page in analytic application through the web page widget, you can follow this guide to enable message communication between host and embedded web pages.
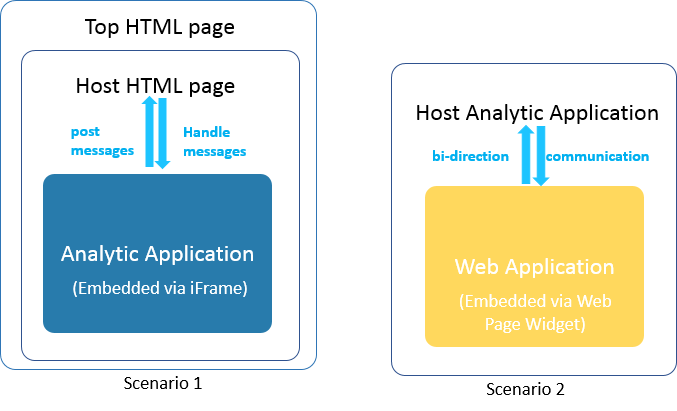
Using the posting message related APIs, you can realize either of the following scenarios:

Scenario 1: Analytic Application Embedded in Host HTML Page via iFrame
Before embedding an analytic application via a iFrame in the host HTML page, you need to first make sure the host HTML page is added as a trust origin in .
Then you can trigger bi-direction communication between the host HTML page and analytic application using the following functions.
The postMessage event is to post messages from the analytic application to the host HTML page.
When an end user triggers a callback function from the analytic application, it sends out data to the parent receiver page that hosts the iFrame, or the top-level one of a specific target origin when there're multiple levels of pages embedded in one another.
You can use the following API to allow for this activity:
// Send data from the application to specific host web page. PostMessageReceiver.Parent and PostMessageReceiver.Top correspond to parent HTML page and top-level HTML page respectively. Application.postMessage (receiver: PostMessageReceiver, message: string, targetOrigin: string): void
The onPostMessageReceived event is to handle messages sent from the host HTML page to the analytic application. It can also handle messages from an HTML page embedded in an analytic application.
We advise you to always check the origin when receiving an event-triggered message, because a malicious site can change the location of the window and therefore intercept the data sent via iFrame's postMessage without your knowledge.
In the current scenario, the parent window which hosts the iFrame can post messages to the analytic application. The messages are then retrieved by the application and trigger its changes accordingly such as updating some input data.
onPostMessageReceived(message: string, origin: string)
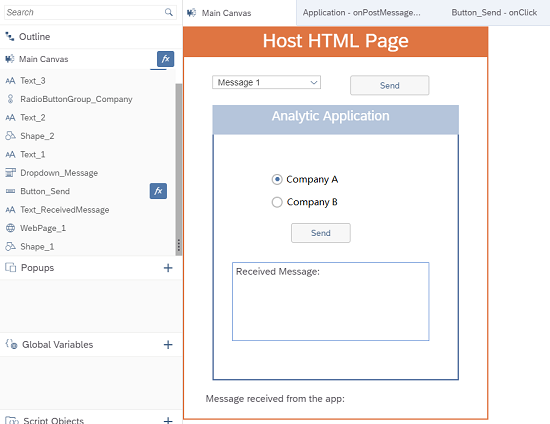
In this example, you'd like to embed your analytic application in a host HTML page, whose URL is http://localhost:8080.

First, you want to send end users' company selection in the application to the host HTML page. Write the script below for the Send button:
var message = RadioButtonGroup_Company.getSelectedText(); Application.postMessage(PostMessageReceiver.Parent, message, "http://localhost:8080");
Then you want to allow end users to view the message received from the host HTML page in a text box of the embedded application. Write the script below for the onPostMessageReceived event of the canvas:
If (origin == “http://localhost:8080”) {
Text_ReceivedMessage.applyText(message);}Scenario 2: Web Application Embedded in Analytic Application via Web Page Widget
You can trigger bi-direction communication between the host analytic application and the web application embedded via web page widget.
You can use the following API to allow for messages from the host analytic application posted to the embedded web application:
WebPage_1.postMessage(message: string, targetOrigin : string): void
The event for handling messages sent from the host analytic application depends on the type of the embedded application:
- If the embedded application is an SAP Analytics Cloud application, once the message is received, it handle the messages via the onPostMessageReceived event.
- If the embedded application is other web application, once the message is received, the it can use the event window.on("message") to handle the message.
The host analytic application can use the onPostMessageReceived event to handle messages from the embedded web application.
The event depends on the type of the embedded application:
- If the embedded application is an SAP Analytics Cloud application, use the postMessage event to post messages.
- If the embedded application is other web application, use the event window.parent.postMessage to post messages.


