Customize Your Analytic Applications' Themes Using CSS
As an application designer, you can define multiple CSS classes in the CSS editor either as global default or per widget, which brings more flexibility to the styling in your analytic applications. The styling settings conform to CSS standards and are no longer limited to the existing ones provided by SAP Analytics Cloud, analytics designer.

Learning Tutorial
Click through the interactive tutorial illustrating how to change and customize your application theme in step-by-step instructions (2:00 min); all tutorials are captioned exclusively in English:
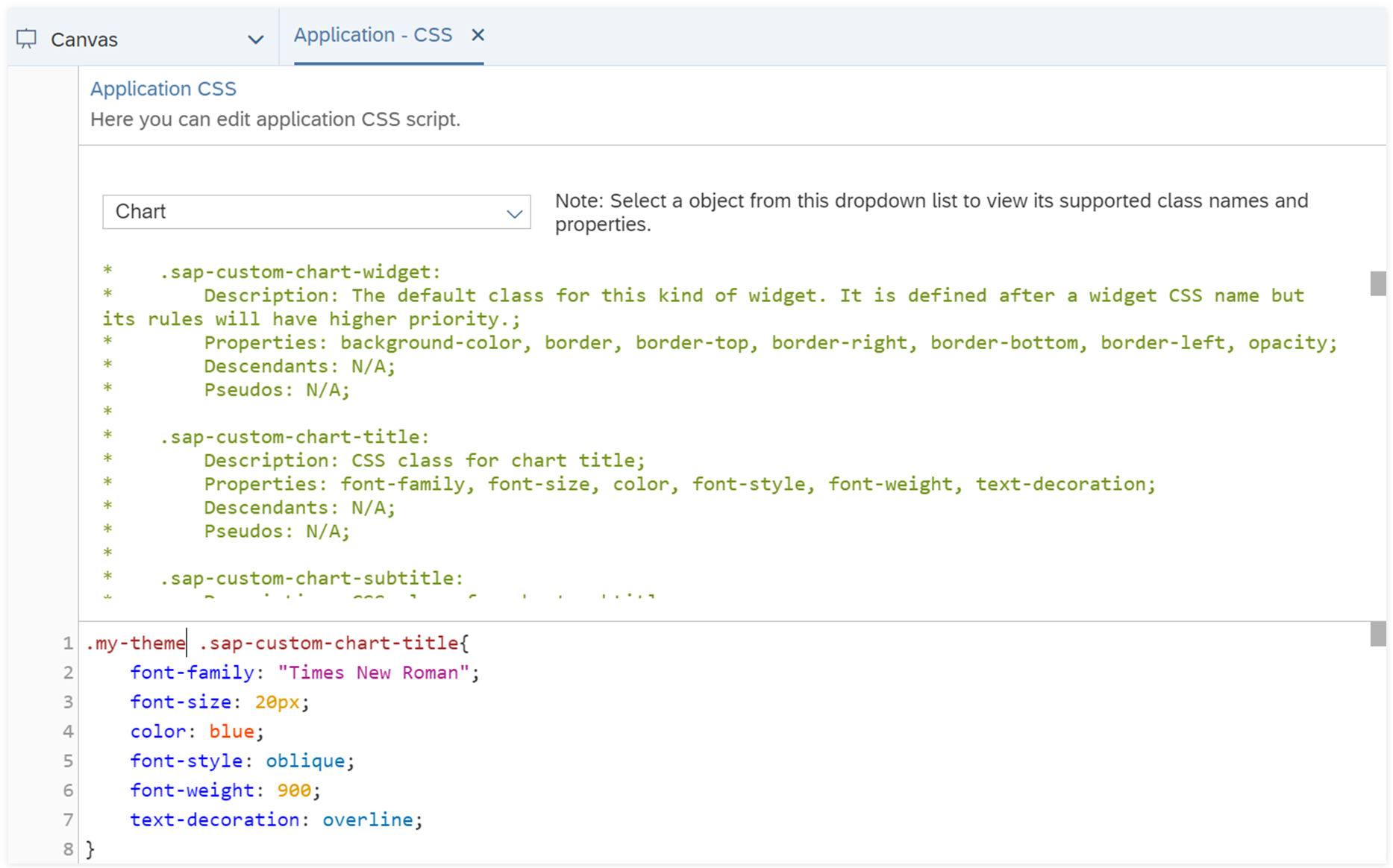
Define and Apply CSS
You can define a CSS class in the CSS editor and apply it to individual widgets, popups or the whole application.
Procedure
Results
At design time, you can see that your application immediately applies the styling after you've defined and assigned the CSS class.
Later to let application users set CSS styling at application runtime, you can use script APIs such as setCssClass() and getCssClass(). For more information, refer to Analytics Designer API Reference.
The CSS you've defined for a widget can't be carried to the new window when you create a story from it or open it in explorer.
Some CSS you've defined for a table might be different if its optimized presentation mode is enabled.
Enable and Load Theme CSS
You can enable theme CSS for your application and load it into the theme that can be applied across applications. The CSS settings overwrite the existing theme and settings in the Styling panel of any widget or popup.
Procedure
-
From the Display section of the toolbar, select
 (Theme). Hover over the theme you want to modify,
and choose
(Theme). Hover over the theme you want to modify,
and choose  (Preferences)
to the right of it to open Theme Preferences.
(Preferences)
to the right of it to open Theme Preferences.
- In the General section under Application Settings, switch on Enable Theme CSS.
- Select Load Application CSS.
- Select Save to save the theme with CSS or Save As to save a new theme.
Results
The priority of styling methods from highest to lowest is: widget styling defined in the CSS editor, widget styling from theme CSS, widget styling defined in the styling panel and widget styling defined in the theme preferences.

 (
(