Understand Styling Options of Canvas and Widgets in Analytic Applications
In your analytic application, you can style a widget by changing fonts, colors, axis scaling for chart and so on, or change its size and set its position in its parent container. You can also set the size of the canvas as fixed or dynamic.
The styling option is available in both stories and analytic applications. Only the styling options specific to analytics designer are listed here.
Define Size and Position of Widget
You can define the size of a widget and set its position in its parent container in the Size and Position section of the Styling panel. The parent container can be a popup, canvas, panel or tab strip.
Left, Right, Top and Bottom define the widget's distance to the four borders of its parent container. The value of margins can be defined as auto, pixel or percent. When a widget is smaller than its parent container, theoretically the sum value of its left margin, right margin and width should be no greater than the width of the parent container. But when the parent container is a panel or tab strip, the widget's width alone can be greater than the width of the parent container. This also applies to the top margin, bottom margin and height of the widget.
Define Dynamic Layout for Canvas
You can define the dynamic layout of your canvas under the Canvas Size section of its Styling panel.
When you select Dynamic, Canvas Content Layout displays, from which:
- If you select Center Aligned, all contents in the canvas will always be centered horizontally at runtime.
- If you select Fit to Device, the canvas size will be automatically adjusted to different devices at runtime. If the
size or position of canvas’ contents are defined as auto or percent, their sizes and positions will automatically fit to the
device size as well. You can enable the device selection bar to preview how contents are arranged on different devices.
 Note
NoteBefore wave 2019.20, the canvas content layout of an analytic application is by default center aligned. Now it's by default fit to device.
Configure Whether Quick Menu Is Visible at Application Runtime
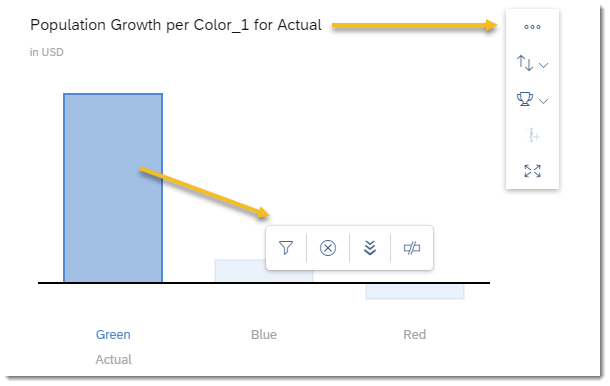
In the Styling panel of a widget, under Quick Menus you can configute whether the quick menu bar itself and the options in it are visible or not at runtime. The quick menu here refers to both the quick menu of a widget and that of data points in a table or chart.

To disable an option in a quick menu – for example, if you don’t want end users to export a chart for security reasons – you can go to the Styling panel of the chart and uncheck Export under Quick Menus. Then the option won't be available at runtime.