Best Practice: Switch Between Chart and Table
As an application designer or story developer, learn how to let viewers switch between a chart and a table by a toggle.
Prerequisites
-
You've already added a table and a chart widget and placed them on top of each other.
-
To follow this sample use case, use the model BestRun_Advanced as data
source.
Context
To switch between the chart and table, you add one image that represents a chart and the other one that represents a table. Then you write
scripts for each of the images so that when viewers click on the chart image, the chart appears and the table is hidden, and vice
versa.
The default view time settings are to have the table visible and the chart invisible.
Procedure
-
For the table widget:
-
Go to the Styling panel. Under Actions, (for analytic applications) make
sure that Show this item at view time is selected, or (for optimized stories) set the view time
visibility to Visible.
-
Under (for analytic applications) Analytics Designer Properties or (for optimized stories)
Generic Properties, change the name of the widget to Table.
-
For the chart widget:
-
Go to the Styling panel. Under Actions, (for analytic applications)
deselect Show this item at view time, or (for optimized stories) set the view time visibility to
Hidden.
-
Under (for analytic applications) Analytics Designer Properties or (for optimized stories)
Generic Properties, change the name of the widget to Chart.
-
Add the images you want viewers to click on when they toggle between chart and table.
For example:  and
and  .
.
-
Insert an image widget.
- Optional:
If you need to upload the image first, click Upload Image and upload your images.
-
Select the chart image from the image library.
-
Repeat the steps for the table image, and place the table image directly on top of the chart image.
When viewers click on the  chart image,
the
chart image,
the  table image appears in the same
place.
table image appears in the same
place.
-
To enable the switch between table and chart, you need to edit the names and
then the scripts of both images. Change the name of the
 table
image to Switch_to_Table_display, and the name of the
table
image to Switch_to_Table_display, and the name of the
 chart image to Switch_to_Chart_display.
chart image to Switch_to_Chart_display.
-
To edit the chart image's script, from the chart image's context menu, select .
The script editor of this image's onClick event opens. Here, write a script that makes it possible to switch
from the chart to the table.
-
Enter this script:
Sample Code
Chart.setVisible(true);
Table.setVisible(false);
Switch_to_Table_display.setVisible(true);
Switch_to_Chart_display.setVisible(false);
This script makes the chart visible and the table invisible, and it makes the table image visible and the chart image invisible. You've
configured the application or story in a way that when the chart is visible, the table image is visible indicating that
viewers can switch back to the table.
-
Similarly, from the table image's context menu, select .
-
Enter this script in the script editor:
Sample Code
Chart.setVisible(false);
Table.setVisible(true);
Switch_to_Table_display.setVisible(false);
Switch_to_Chart_display.setVisible(true);
This script makes the table visible and the chart invisible, and it makes the chart image to visible and the table image invisible. You've
configured the application or story in a way that, when the table is visible, the chart image is visible indicating that
viewers can switch back to the chart.
-
Save the application or story, and open it in view time.
Results
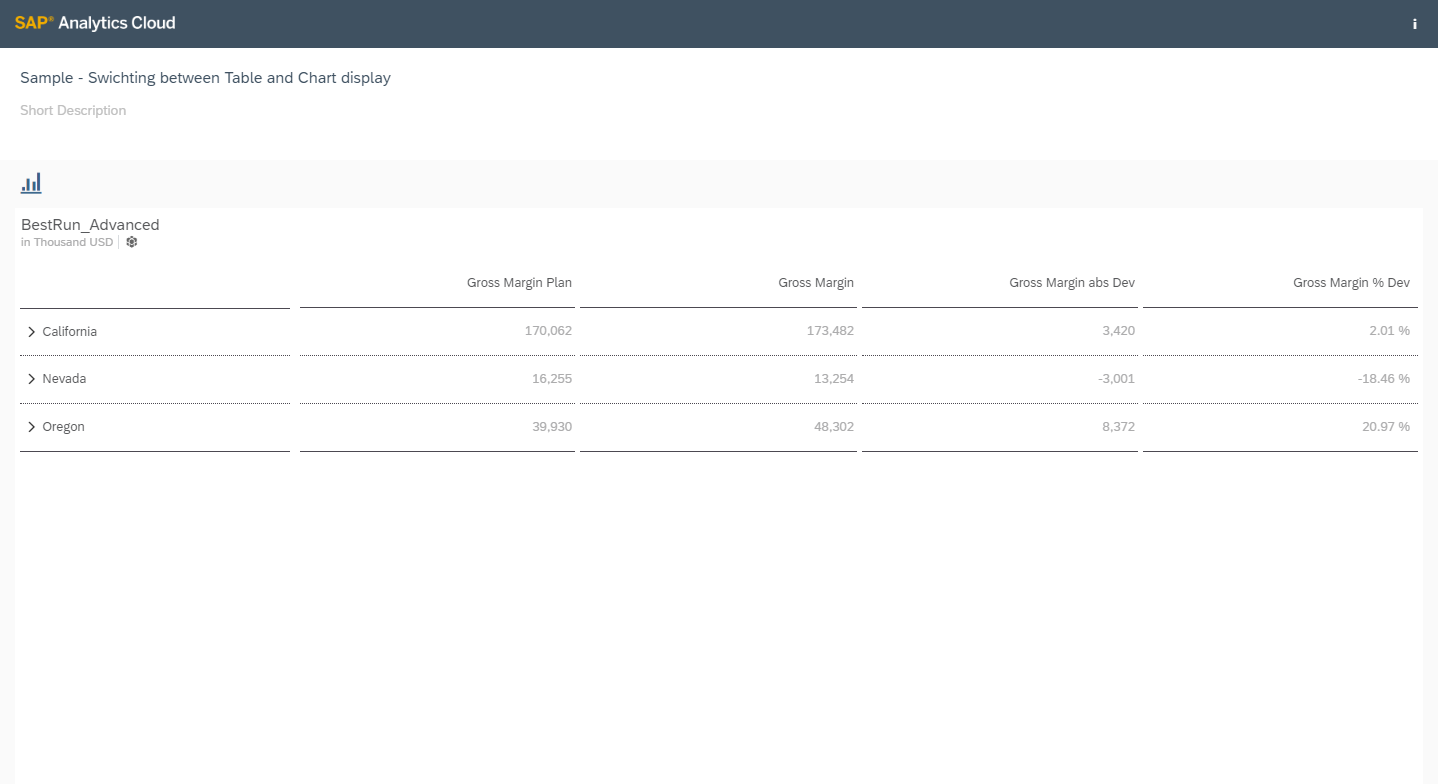
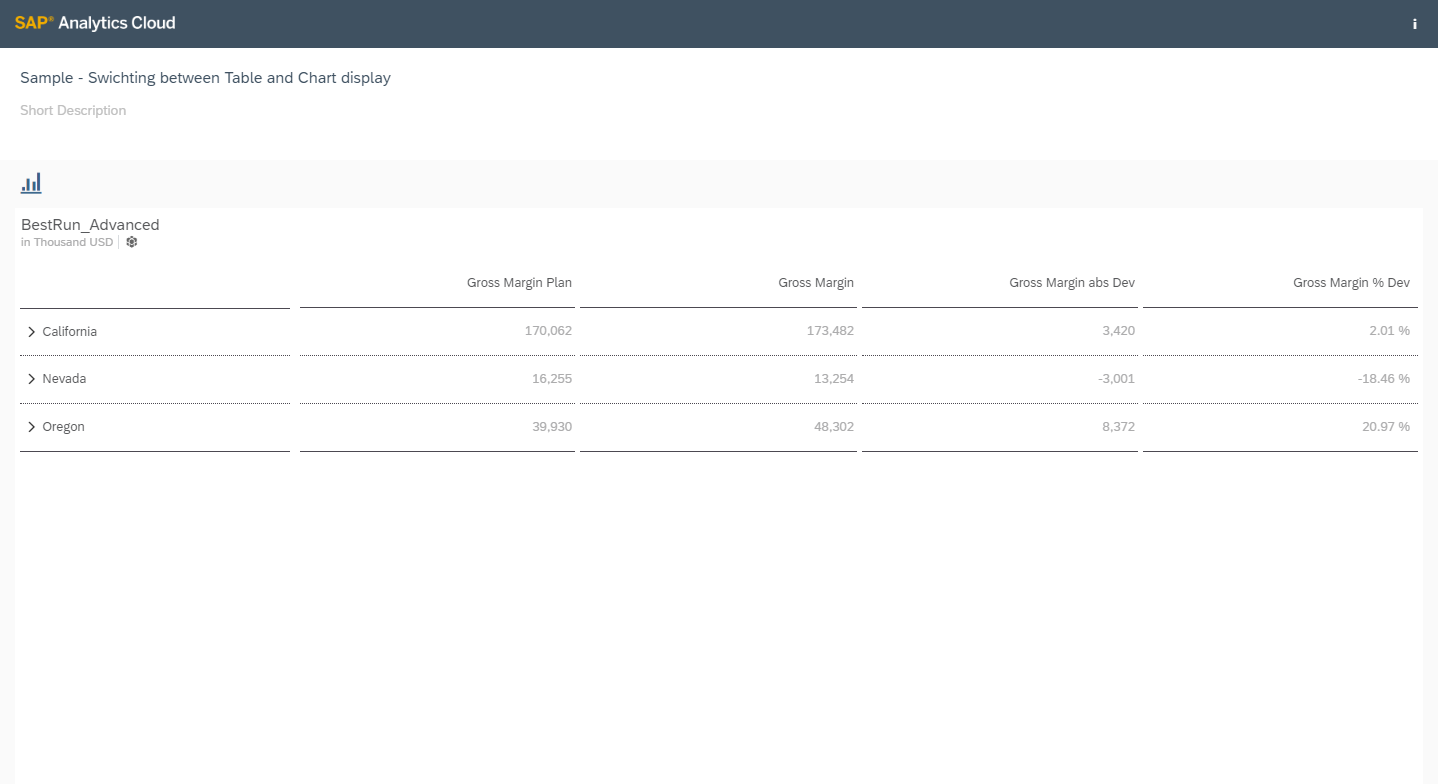
In view time, the application or story looks like this:

The table is displayed, because you've set it to be visible by default. When you click on the  chart image, the chart appears instead of the table, and the image is changed to a
table icon:
chart image, the chart appears instead of the table, and the image is changed to a
table icon:

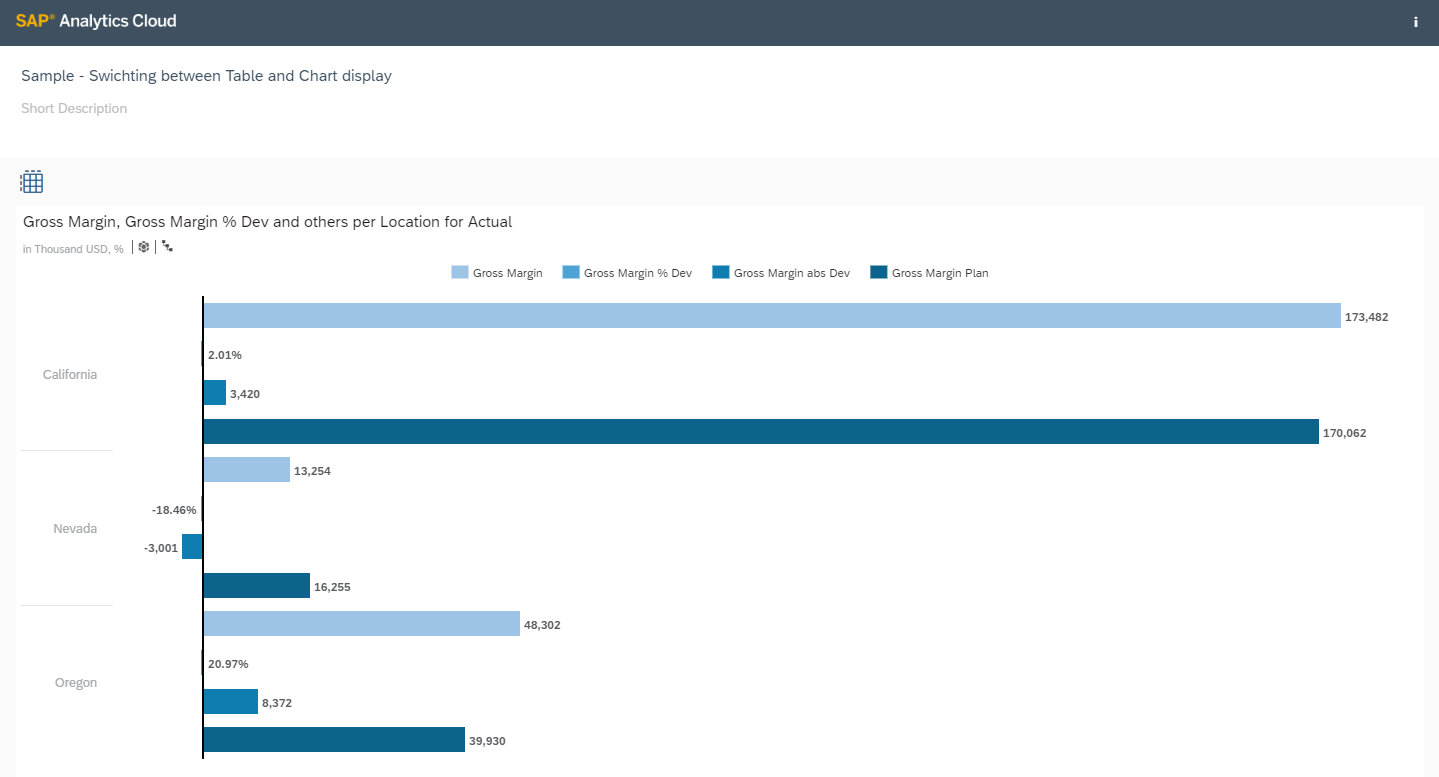
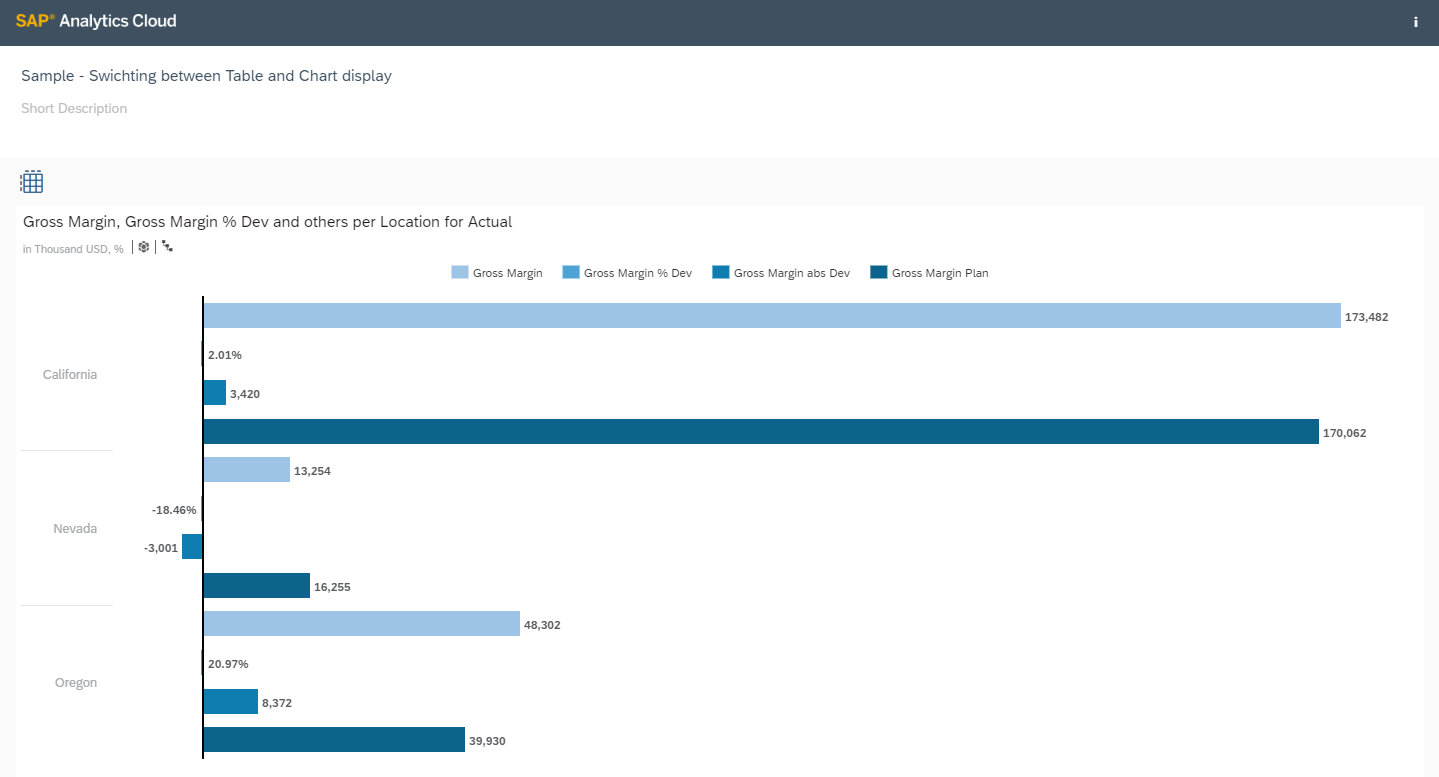
When you click on the  table image, the table appears instead of
the chart, and the image is changed to a chart icon, back to the default view.
table image, the table appears instead of
the chart, and the image is changed to a chart icon, back to the default view.

 chart image, the chart appears instead of the table, and the image is changed to a
table icon:
chart image, the chart appears instead of the table, and the image is changed to a
table icon:
 table image, the table appears instead of
the chart, and the image is changed to a chart icon, back to the default view.
table image, the table appears instead of
the chart, and the image is changed to a chart icon, back to the default view.
 Edit Scripts...
Edit Scripts...
