Best Practice: Filter Table and Chart Through Cascaded Filtering
As an application designer or story developer, learn how to let viewers filter on dimensions and then according to hierarchies (such as flat presentation and category) to display the data.
Prerequisites
-
You've already added a table and a chart widget and placed them on top of each other.
-
To follow all functions of this sample use case, you've completed the exercise Best Practice: Switch Between Chart and Table and can now enhance your analytic application or optimized story.
Context
You'd like to add two dropdowns, one for filtering on dimension and the other for filtering on hierarchy. The dropdown for the hierarchy filter changes according to the chosen dimension. There's always one consistent option for hierarchy, which is Flat Presentation, and there might be only this or more options depending on the chosen dimension. Viewers can add different filters by selecting from the dropdown lists.
Procedure
Results
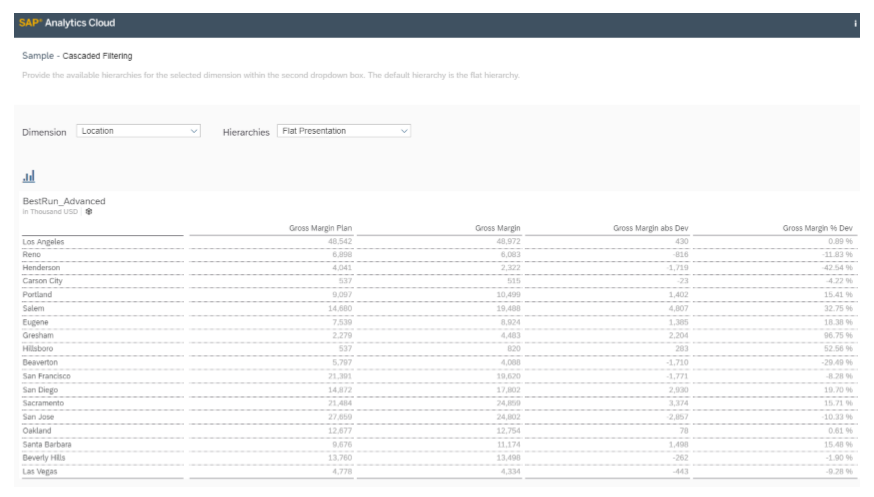
When you run the application or story, it looks like this:

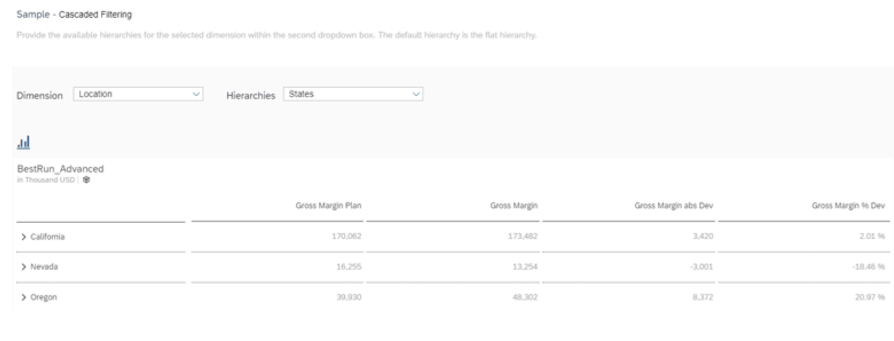
If you keep the dimension Location and change the hierarchy to States, the table displays location in state hierarchy instead of flat presentation.

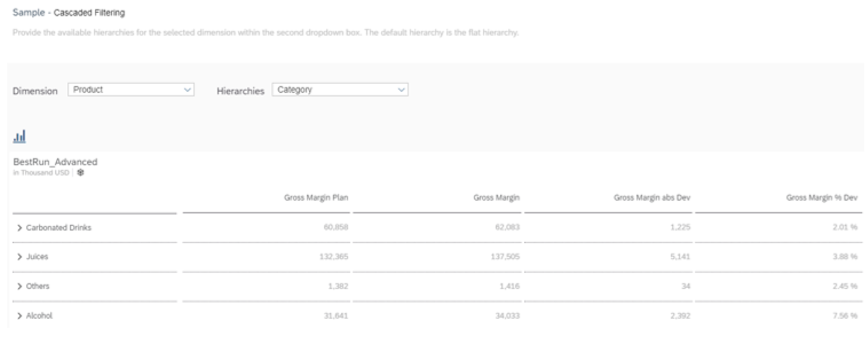
If you change the dimension to Product, and the hierarchy dropdown list changes accordingly. You can select Category, and products are displayed in categories.

 . In the script editor, write the following script for
the onSelect event of the dropdown:
. In the script editor, write the following script for
the onSelect event of the dropdown:

