Manage Your Widgets (Optimized Story Experience)
You can add a variety of widgets to your story and do further actions, such as setting their size, position, edit time and view time visibility.
Show or Hide a Widget
To show or hide a widget in edit time, go to the Outline panel to find the widget first. When hovering over it, you can
see  (Visible) or
(Visible) or  (Hidden), which indicates its
visibility status. Choose the icon to change the status. The visibility setting on Outline applies to view time
as well.
(Hidden), which indicates its
visibility status. Choose the icon to change the status. The visibility setting on Outline applies to view time
as well.
As a story developer, additionally you can set the widget's initial view time visibility and write scripts to allow for dynamically changing the visibility in view time. You can find the setting View Time Visibility in the Actions section of the widget's Styling panel, which overwrites the setting on Outline.
Lock or Unlock a Widget
-
Go to the Outline panel to find the widget. When hovering over it, you can see
 or
or  , which indicates its status. Choose the icon to change the status.
, which indicates its status. Choose the icon to change the status. -
On the page or popup, open the
 (More Actions) menu of the widget. Select
(More Actions) menu of the widget. Select  Enable Mouse Actions or
Enable Mouse Actions or  Disable Mouse Actions.
Disable Mouse Actions.
When a widget is locked, you can see  over it indicating
the status. You can still resize or remove it using keyboard shortcut or in the Styling panel.
over it indicating
the status. You can still resize or remove it using keyboard shortcut or in the Styling panel.
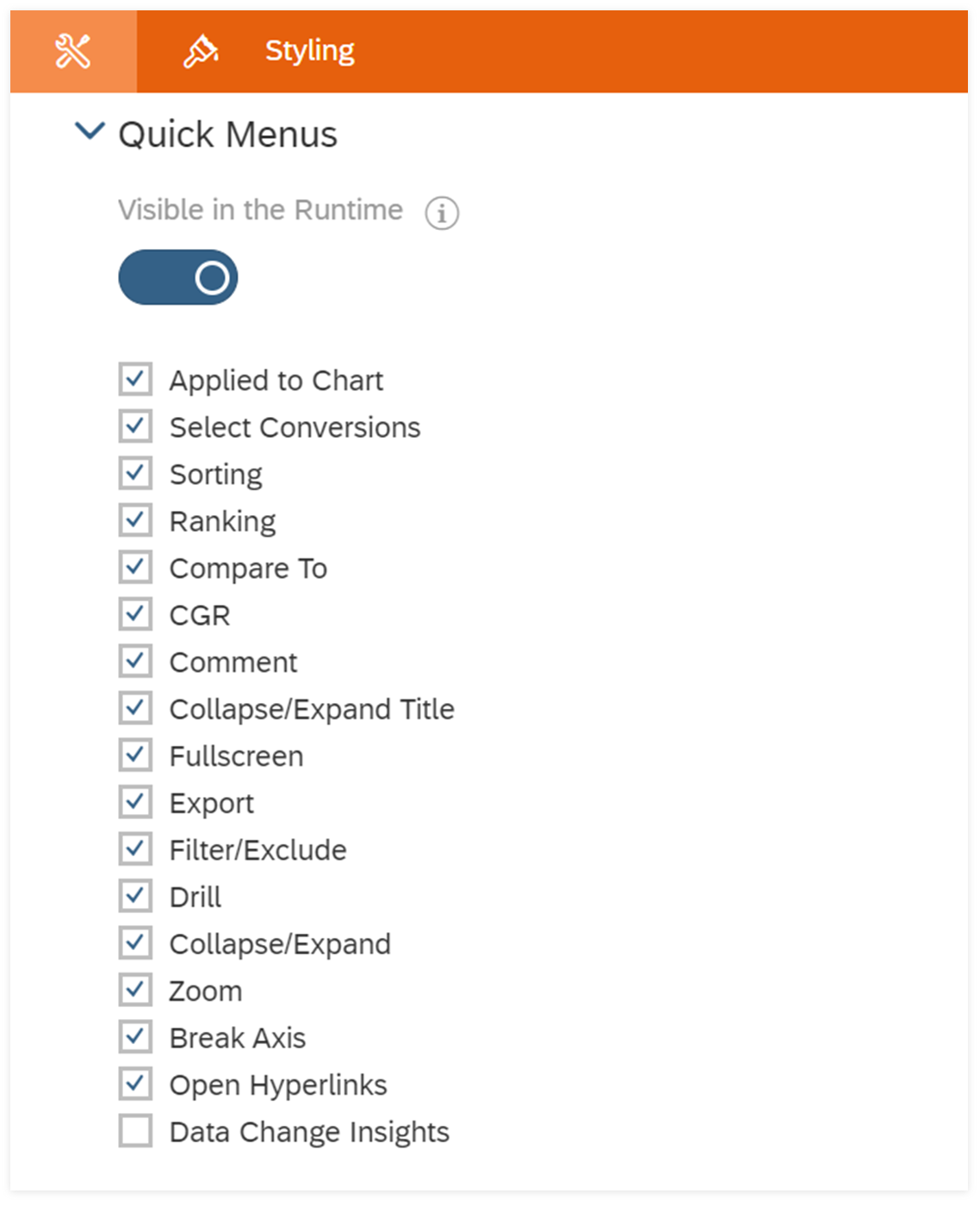
Configure the View Time Context Menu of a Widget
You can configure the view time context menu of a widget, including the data points, in the Quick Menus section of its Styling panel. For example, here's the context menu configuration of a chart:

You can then select the actions to be available in view time so that viewers can only do these specific actions.
To block the context menu for viewers, switch off Visible in the Runtime.
Resize or Reposition a Widget
- Width and height (in pixel, percentage or auto)
- (Only available on canvas pages) Distance from top left or bottom right of the page
Align a Widget
You can align the position of your widgets to improve the look of your story. For more information, see Align Your Widgets (Optimized Story Experience).